
Traducido al español, Diseño Web Adaptable, pero, ¿qué significa éste término tan escuchado? y antes de nada, otra pregunta, ¿de dónde ha surgido la necesidad de crear esta nueva tecnología?
Cada vez más personas utilizan dispositivos móviles, España en concreto tiene la mayor tasa de usuarios de smartphones en Europa (cerca del 65% de los usuarios de móvil), lo que supone con total seguridad que las visitas a los sitios web serán realizadas desde estos dispositivos. Una manera de saber el tráfico de usuarios que visitan tu web con dispositivos móviles es a través de Google Analytics, seleccionando “público” y a continuación la opción “móvil”.
De este notable cambio en la forma de utilizar los smartphones surge la necesidad de diseñar webs que se adapten a los nuevos entornos en los que se están viendo, y no tener que hacer una versión específica para cada dispositivo. El Diseño Web Adaptable nació del concepto de tener una sola web que sea accesible y navegable para las diferentes resoluciones de pantalla.
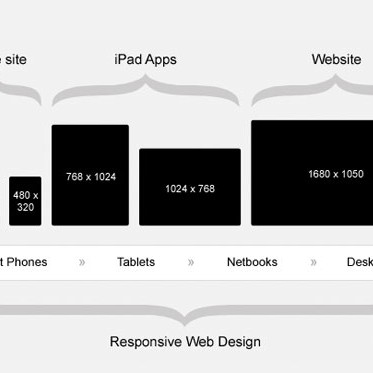
El Responsive Web Design es una tecnología para crear sitios web que permite tener un único diseño para ordenadores, móviles y tablets, sin importar que el tamaño y resolución de éstas difiera. Significa que esta tecnología permite adaptarse al ancho del dispositivo en el que se está navegando: el diseño de la página cambia cuando cambia el medio con el que se visita.
Uno de los principales conceptos en el diseño de webs adaptativas, es el trabajo con porcentajes. Hay que cambiar la concepción de trabajar con píxeles, puesto que así se permite una mayor flexibilidad ante diferentes resoluciones.
El uso de Media Queries también es un factor principal, ya que con él se van a poder activar o desactivar, según el tamaño mínimo de la pantalla, diferentes elementos del CSS.
Aquí podéis ver ejemplos http://www.mediaqueri.es/
Otro aspecto muy interesante de esta tecnología adaptable es que las imágenes también son flexibles, adaptándose a todos los dispositivos.
Los beneficios que obtenemos al hacer uso de estos diseños adaptables también son destacables. Se reducen los costes, ya que con esta idea únicamente se maqueta una vez los sitios webs, no hay que realizar versiones para cada tipo de dispositivo, y solo habrá que realizar modificaciones o actualizaciones en ésta, pero viéndose reflejada en todas las plataformas.
A estas ventajas no hay que olvidar la accesibilidad que permite el poder ver la webs desde cualquier dispositivo, y la mejor experiencia por parte del usuario, al tener una óptima visualización.
Os dejamos un video interesante.