
La optimización de las imágenes es de vital importancia para conseguir que nuestra web sea rápida en cargar. Que los usuarios naveguen de forma fluida es vital para que una web funcione, y uno de los requisitos principales para que ello ocurra es saber procesar las imágenes que publicamos para estas tengan el menor peso posible y una calidad óptima.
Así, desde espestudio, te indicamos cómo debes tratar tus imágenes en Photoshop para adaptarlas a las características de Internet.

Ajustar modo de color
Lo primero que debemos tener en cuenta es que el perfil de color de la imagen que queremos optimizar sea RGB. Así que accedemos al menú imagen / modo (image / mode) y, si no está ya seleccionada, seleccionamos RGB.

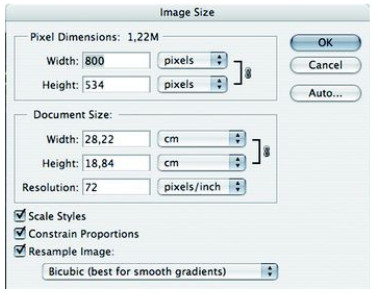
Ajustar tamaño y resolución
Debemos ajustar el tamaño de la imagen y ajustar la cantidad de pixeles óptima para la web (72 ppi). Vamos al menú imagen / tamaño de imagen (image / image size) y ajustamos el tamaño de la imagen. El tamaño debe ser proporcional al diseño de tu web y cómo irá publicada la imagen. No tiene mucho sentido publicar imágenes cuyo tamaño sobrepase la resolución de pantalla de un pc o portatil y obligar a nuestros usuarios a hacer scroll para poderla visualizar.
La cantidad de pixeles se ajusta en la última casilla; 72 ppi (puntos por pulgada, por su siglas en inglés) es la cantidad estándar para la web.

Ajustar calidad y formato
En el menú archivo / guardar para la web y dispositivos (file/save for web & devices), ajustaremos el formato y la calidad. La recomendación es seleccionar el formato jpg (es el más estandar) y dejar en media la calidad, o el equivalente a una compresión del 60% de la calidad de la imagen. También recomendamos jugar un poco con estas opciones, ya que hay mucho factores de influencia para conseguir la mejor optimización.

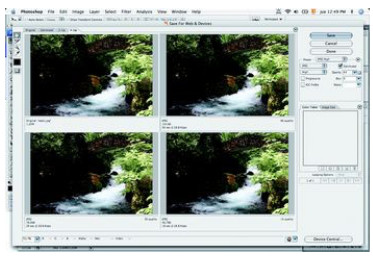
Varias configuraciones en una sola vez
En la ventana guardar para la web (save for the web), hay varias opciones de guardado que facilitan la posibilidad de exportar en varios formatos y calidades de nuestras imágenes de una sola vez. Para esto seleccionamos la pestaña 4-up donde aparecerá nuestra imagen en cuatro ventanas, seleccionando cada una de ellas podemos cambiar las opciones y hacer variantes particulares en el panel de configuración que
se encuentra del lado derecho. Una vez que hagamos nuestros ajustes en cada una de ellas damos clic en botón guardar (save), seleccionamos la ubicación, nos cercioramos que el formato de guardado se encuentre en sólo imágenes (images only), damos clic en Ok y listo.